Homepagegestaltung Tipp 2 - Grafische Gestaltung der Website
 Die grafische Gestaltung bei der Homepagegestaltung ist von großer Wichtigkeit. Machen Sie sich hier präzise Gedanken darüber, wie Sie dieses Ziel erreichen können, denn beim Surfen wird primär der Visuelle-Sinn benutzt.
Die grafische Gestaltung bei der Homepagegestaltung ist von großer Wichtigkeit. Machen Sie sich hier präzise Gedanken darüber, wie Sie dieses Ziel erreichen können, denn beim Surfen wird primär der Visuelle-Sinn benutzt.
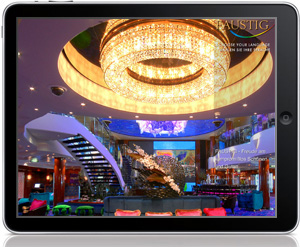
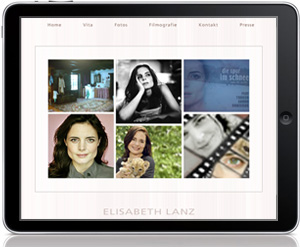
Die farbliche Gestaltung hängt von dem ab, was Sie mit Ihrer Homepage erreichen wollen. Sofern Sie bereits ein Logo haben, richten Sie sich nach dessen Farben. Dabei müssen Sie immer darauf achten, dass sich das Farbspektrum Ihrer Website im Rahmen von drei bis vier Farben bewegt. Auf einer über große Teile bunten Homepage, die dazu eventuell noch blinkt und in Bewegung ist die Orientierungslosigkeit beim Besucher eigentlich bereits vorprogrammiert.
Machen Sie sich dann über die Struktur Ihrer einzelnen Seiten Gedanken. Wo platziere ich bestenfalls meine Menuleiste, damit sie perfekt zugänglich ist? Welche Navigations-Art nehme ich - horizontal oder vertikal? Soll sich das Menü farblich vom restlichen Inhalt absetzen? Benutze ich dynamische Vorlagen? Das sind die grundlegend wichtigen Fragen, die sich sich beantworten sollten. Machen Sie, bevor Sie die Webseite zu bauen beginnen, ein Layout mit einem Bildbearbeitungsprogramm wie Photoshop.

 Bevor Sie beginnen, eine Webpräsenz zu gestalten, machen Sie sich bitte Gedanken über diese Punkte:
Bevor Sie beginnen, eine Webpräsenz zu gestalten, machen Sie sich bitte Gedanken über diese Punkte: